CherryFramework 4. 如何使用motoppress滑动条
July 1, 2015
CherryFramework 4. 如何使用Motopress滑块
本教程展示了如何使用 MotoPress Slider in WordPress templates:
添加文本,图像,按钮和视频层
-
Go to MotoPress Slider in admin section. 在此部分中,您可以编辑、复制或删除幻灯片. We have one slider. Click on Edit Slides:
-
我们可以看到幻灯片列表. 您可以使用拖放功能更改幻灯片的顺序(此类部分在 screenshot). 您也可以在“幻灯片列表”部分复制或删除幻灯片:
-
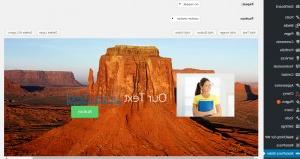
Here is our slide. 我们可以看到它有一个图像. 给幻灯片添加一些文本 Add Text button:
-
点击有文字的图层,选择合适的图层 style. You can add text and html code to text/html section. You may also 动画效果:
-
您可以使用 Add Image button. 点击按钮,选择图像 media 库或从您的计算机上传:
-
您可以更改图像尺寸并将其拖动到适当的位置. 您也可以指定链接到图像 Layer Settings:
-
Now we are going to add a Button:
您可以选择按钮样式,为按钮分配链接并指定 style. 你可以改变图层的顺序(使用右侧的拖放功能):
-
Let’s add layer with Video to our slide:
-
您还可以在相应的部分调整视频播放器的设置:
-
Save changes:
-
Check your site. We have added Text, Image, Button and Video layers:
Changing slide image
- 现在我们要改变这张幻灯片的图像. 你可以在图片部分这样做:
-
You can use images from Media 库或从外部URL. 单击Browse image以便从中选择图像 media 库或从您的计算机上传.
我们建议您上传与原始图像具有相同宽高比的图像 slider images. In this case the layout of slider 图像将与原始模板中相同:
-
Our slider 具有景观纵横比. 您可以上传另一个宽高比的图像,如正方形图像. 在这种情况下,您需要进行调整 layout 使用大小部分设置. 您可以尝试不同的设置,以找到哪个大小 preset will work better:
-
我们可以看到我们有白色 background 因为图像不能覆盖所有区域. You can change background color in Color tab. You may set color or gradient as background:
将图像幻灯片替换为视频幻灯片
-
Let’s place video slide instead of image slide:
-
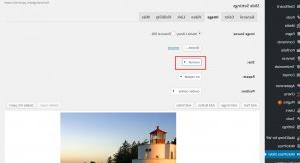
Open Image tab and click on remove button:
-
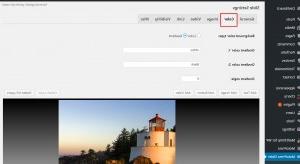
Go to Video tab. 您应该以适当的格式上传视频,并指定这些视频的直接链接. 您可以使用 Media manager or hosting file manager. 您还可以调整视频设置:
-
保存更改并检查幻灯片:
设置自定义链接到幻灯片.
Visibility settings.
General settings.
-
Go to MotoPress Slider and click Settings:
-
There you can set slider to have Fullwidth layout, specify Layers Grid size and Slideshow options:
请随时查看下面的详细视频教程:















.jpg)