WordPress. 如何使用Meta小部件
2015年2月2日
我们的支持团队很高兴为大家呈现一个使用WordPress的新指南 Meta Widget.
Meta Widget 是标准的WordPress小部件之一吗. 通常,它看起来像这样:
如你所见,默认情况下它包含5个链接菜单:
-
注册/网站管理 链接重定向到您的WordPress dashboard 或者注册表(这取决于你是否登录了你的账户).
-
Log in/out 的链接用于调用 login form 在您的网站登录页面或从网站管理面板注销.
-
Entries RSS 链接打开您的站点提要(最新的优先).
-
Comments RSS 链接打开你的网站评论源(最近的优先).
-
WordPress.org 链接打开WordPress官方社区网站.
In order to Add this widget 对于您的页面,您可以遵循以下步骤:
-
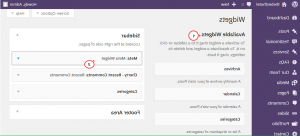
Go to Appearance –> Widgets 的部分 dashboard:
-
Locate Meta Widget 在可用小部件部分的左侧. Move your widget 达到要求 widget area 使用拖'drop大道上的:
-
刷新站点以查看结果. 你可以移动这个 widget 到非活动小部件区域,以便在需要时将其从站点隐藏.
默认情况下,没有编辑选项 widget 菜单,所以,如果你想删除或编辑只有少数链接,你需要执行以下操作:
-
Go to Appearance –> Widgets 的部分 dashboard.
-
Move Meta Widget to 不活跃的小部件 area. Select Text Widget 在左边,并将其放置到现场 widget 区域,而不是元一:
-
将以下代码插入文本字段,替换 example.com to your website URL here:
-
现在您可以删除、重命名或添加链接. 让我们删除“评论RSS”链接,并在列表底部添加“我朋友的博客”链接. 我们需要这样编辑代码:
-
Save widget 在编辑并刷新您的网站以查看所应用的更改后:
感谢您阅读这篇文章!
请随时查看下面的详细视频教程:
In the event 您可能需要从中选择模板,请继续查看 个人网站的Wordpress模板 或查看更广泛的选择 最好的wordpress主题的网站 .